How to Create a new project in Angular 15 | Create Angular 15 First application
Angular 15 project creation.
We know angular 15 is released in November 2022, so we will see how to create a new Angular 15 project.
See the Angular15 new features, Blog Link
If you have already worked with angular previously we know, angular CLI helps us to build an angular application. Creating a new project in angular is now as simple as installing the Angular CLI and running the ng new command.
What is Angular CLI
The Angular CLI helps us to create an Angular application and it uses Typescript, it creates an angular application with all the configuration files and the packages in one single command.
It helps us to add features (components, pipe, services, directives, etc.) to existing or new Angular applications.
How to create a new Angular15 Project
To create a new angular15 project, 1st we need to set up the system environment.
System Environment
integrated development environment (IDE)
IDE is software for building applications that combines common developer tools into a single GUI.
Here, I am using Visual Studio code as IDE.
Visual Studio Code (VS Code)
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and fast.
Installing Visual Studio Code
You can download Visual Studio Code from the following link.
Download link:- https://code.visualstudio.com/
Node.Js
What is NodeJS used for?
Node. js is an open-source, cross-platform JavaScript runtime environment and library for running web applications outside the client's browser.
Download Link:- https://nodejs.org/en/
Package Manager(npm)
Node Package Manager ( npm).
npm is the node.js package manager for JavaScript, which is automatically installed when we install node.js.
To see the version of NPM, run the below command on the command prompt like below.
node -v

Angular CLI (Command Line Interface)
It is a tool that allows us to create a project using the command line argument.
So below is the command to create the latest angular project
npm install -g @angular/cli@latest
Once the above command runs successfully, now check the latest version of angular and run the below command.
ng version


You can also install the older version of Angular as shown below,
MDAngular8
cdAngular8
npmi @angular/cli@8.3.8
Creating new Angular Application
Now to create an Angular15 application run the below command
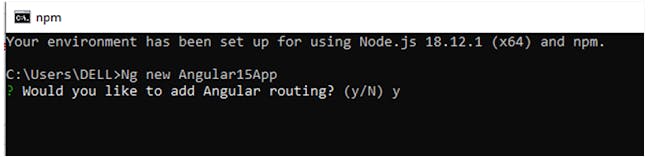
ng new Angular15App
Once you run the above command it will ask for installing routing like below, type Y and press enter

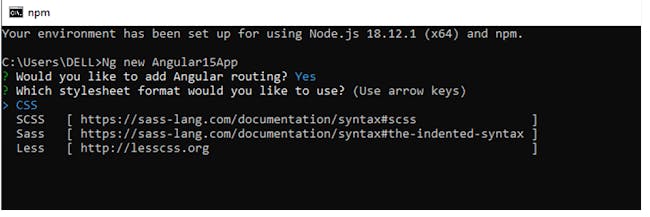
After that, it will ask to select CSS like the one below,

You can select any one CSS or SCSS or Sass or Less. Here, I am selecting normal CSS.
Once you press enter, it will take a few minutes to create the Angular 15 Application.

After installing the packages successfully.
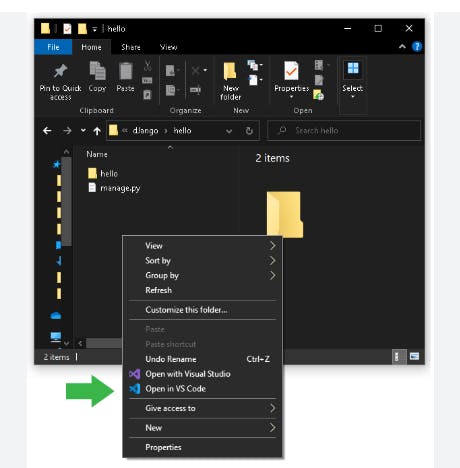
Now open the project in VS code.
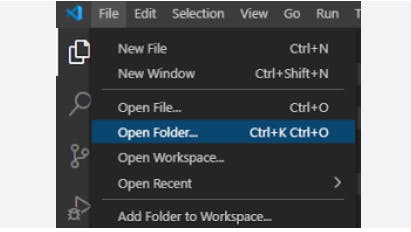
To go project folder open it with vs code like this.

or from VS code also we can open like below

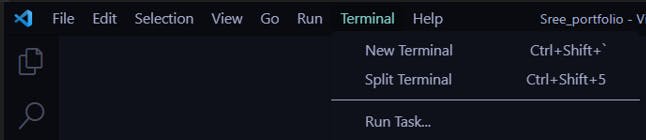
after opening in VS code open new terminal

go to the project directory and run the below command
ng serve –o
after compiling we can see the output in browser like this.

Now to verify that this application is created in Angular15, just go to the package.json file and see all the libraries are in v15 like below.

To build the application below is the command
ng build
To run the application below is the command
ng serve or npm start
after serving the application, go to the browser and enter the below URL, this is the default URL where the angular application run.
Thanks! for Reading. Please follow me for more updates on Frontend knowledge, updates, tips & tricks.


