Angular 15 is released this month (November 2022) with a couple of features including performance improvement. Previously we saw an experimental new feature added to Angular 14. The released Angular 15 version is stable. In this article, we are going to discuss the new features of Angular 15.
Angular 15 new features
Stable Standalone Components API
Standalone APIs to create a multi-route application
Directive composition API
Image Directive (NgOptimizedImage) is now Stable
Functional router guards
The router unwraps default imports
Better stack traces
Stable MDC-based Components
CDK Listbox
Extended esbuild support.
Now, we will discuss the above topics.
1). Stable Standalone Components API
In Angular 14, standalone APIs were introduced to create angular applications without using NgModules. In Angular v15, standalone APIs are now stable so now standalone components can work in sync with HttpClient, routers, Angular Elements, and more.
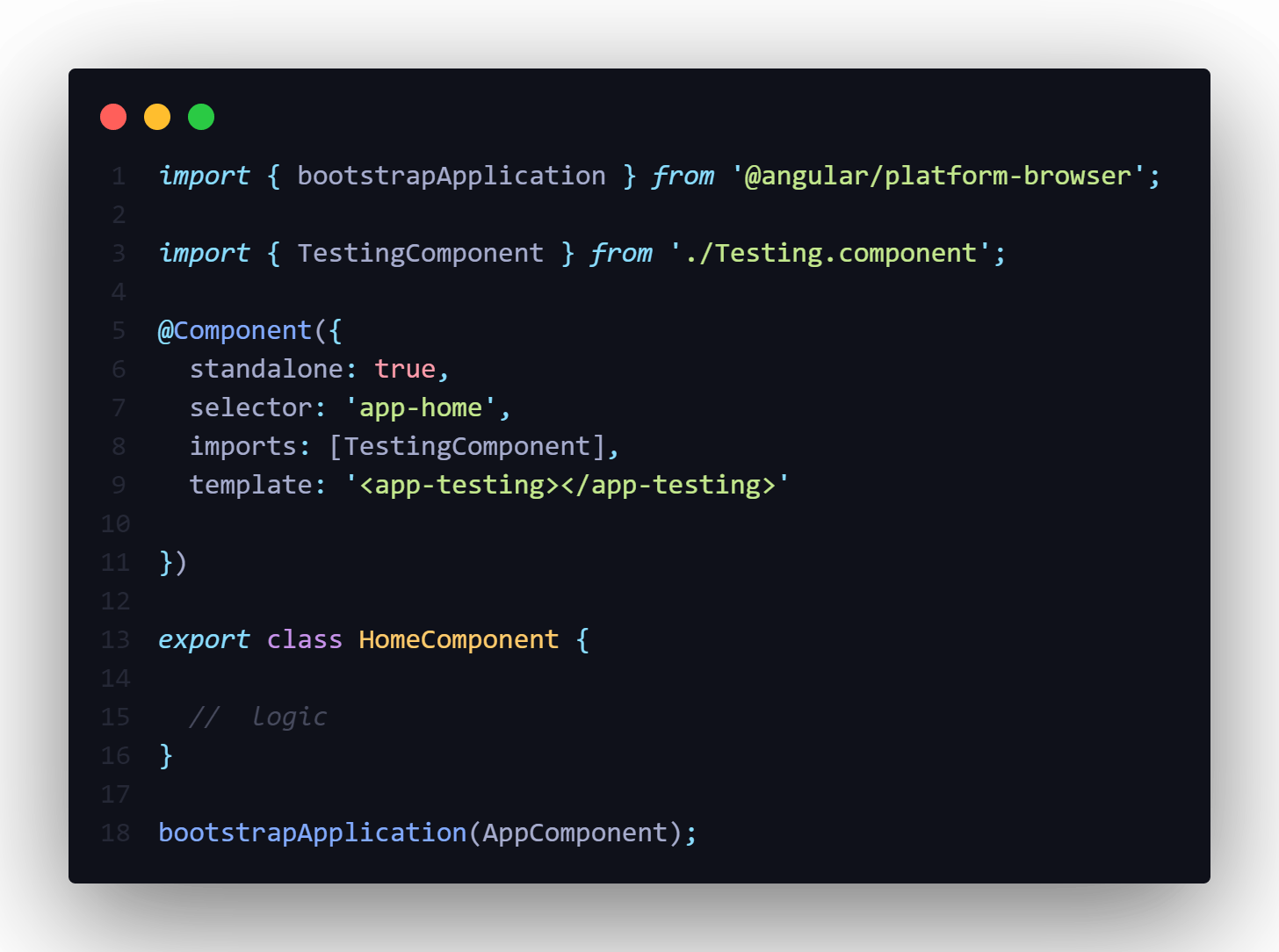
Standalone API allows us to bootstrap an application in a single component.
Here’s the code to do this:

Using the imports function, we can also reference standalone directives and pipes.
We can now mark components, pipes, and directives as “standalone: true” – now, no need to declare them into NgModule, else the Angular compiler will throw an error.
We can now import NgModule directly inside the standalone component by using import: [module_name].
2. Standalone APIs to create a multi-route application.
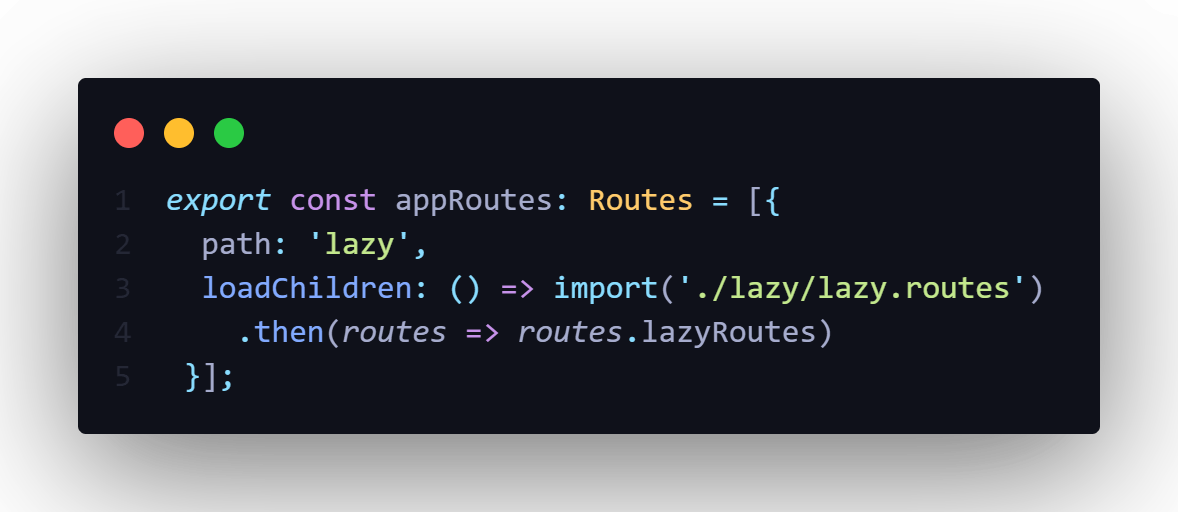
Now we can build the multi-route application using the new router standalone APIs.

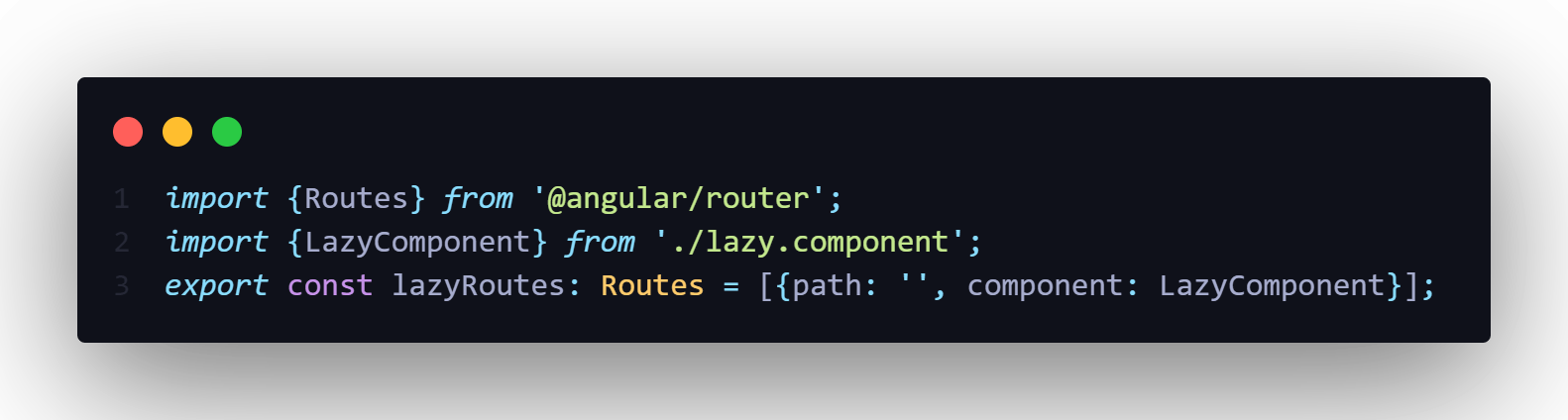
Where lazy Routes are declared in

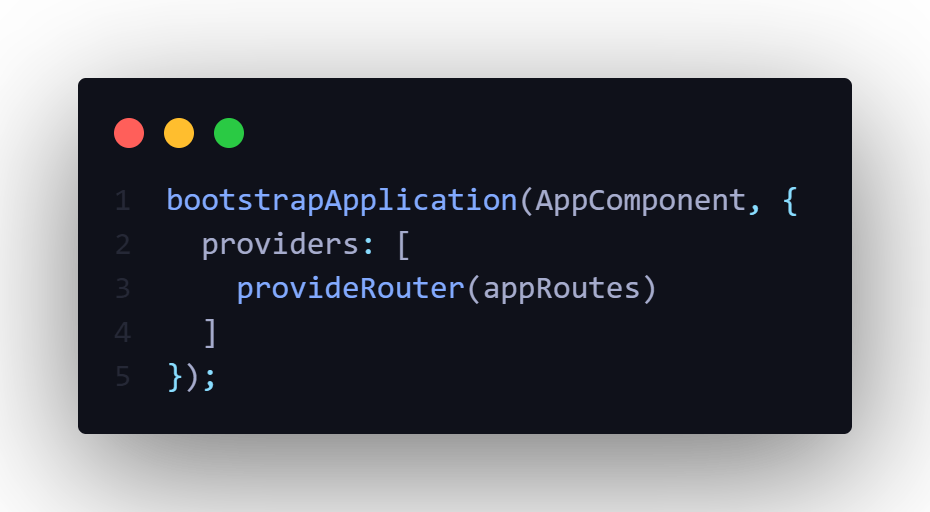
and now, register the appRoutes in the bootstrapApplication call

Here, provideRouter API is the tree-shakable.
At the build time, Bundlers can remove unused features from the router that reduce around 11% of code bundle size.
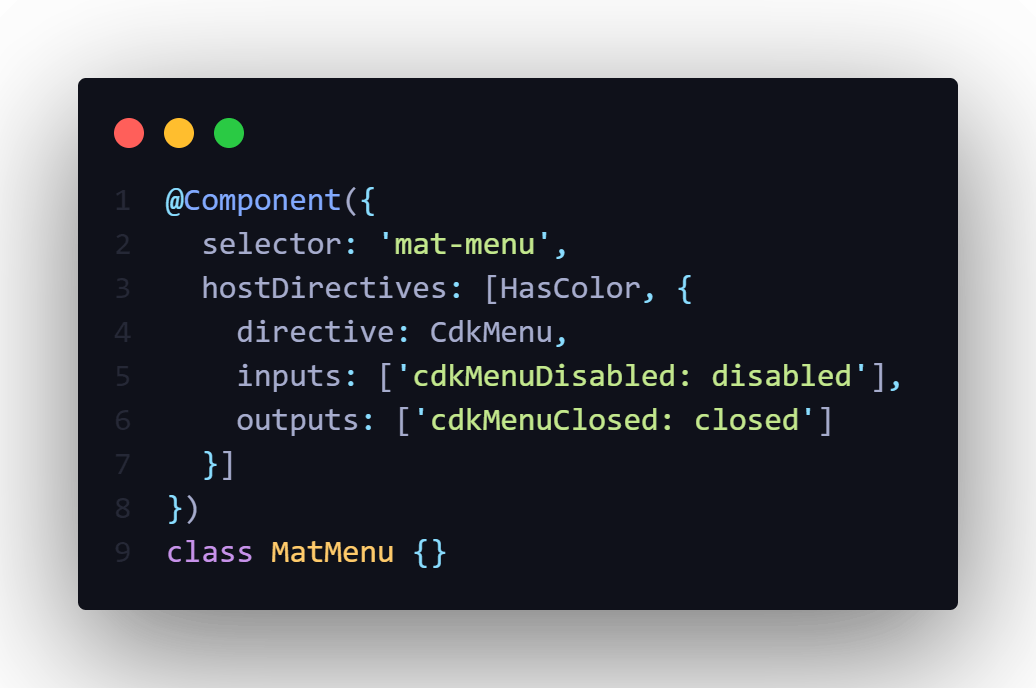
3. Directive composition API
This feature is implemented because of a feature request created on GitHub for adding the functionality to add directives to the host element.
It helps us in code reusability and it also allows developers to increase host elements with the directives and build the angular application with the help of code reusability, and it is possible with the help of the angular compiler.
The directive composition APIs only work with the standalone directives.

In the above code, we enhance MatMenu with the 2 directives called HasColor and CdkMenu.
MatMenu helps us to reuse all the inputs, outputs, and related logic with HasColor and only logic and the selected input from the CdkMenu.
4. Image Directive (NgOptimizedImage) is now Stable
The NgOptimizedImage was introduced in V14.2, which helps us to easily adapt for loading image performance.
Now in Angular v15, it is stable. Land’s End worked with this feature and introduced a 75% improvement in LCP (Largest Contentful Paint) in a lighthouse lab test for image loading.
previous version NgOptimizedImage having many features and functionalities,
Now Angular v15 updates added a couple of new features in the image directive.
- Automatic
srcsetGeneration: this directory automatically generates the srcset, which helps us to upload an appropriately sized image whenever requested. This reduces the download time of an image.
- Fill Mode [experimental]: this mode removes the need for declaring image dimensions and fills the image to its parent container. This mode is useful when we don't know the image dimensions we need to migrate the CSS background image to make use of this directive.
With the use of the NgOptimizedImage directive, We can directly use the NgOptimizedImage directive in the angular component or NgModule.

when we are working with the NgOptimizedImage directive within a component, then we need to replace the image src attribute with the ngSrc.
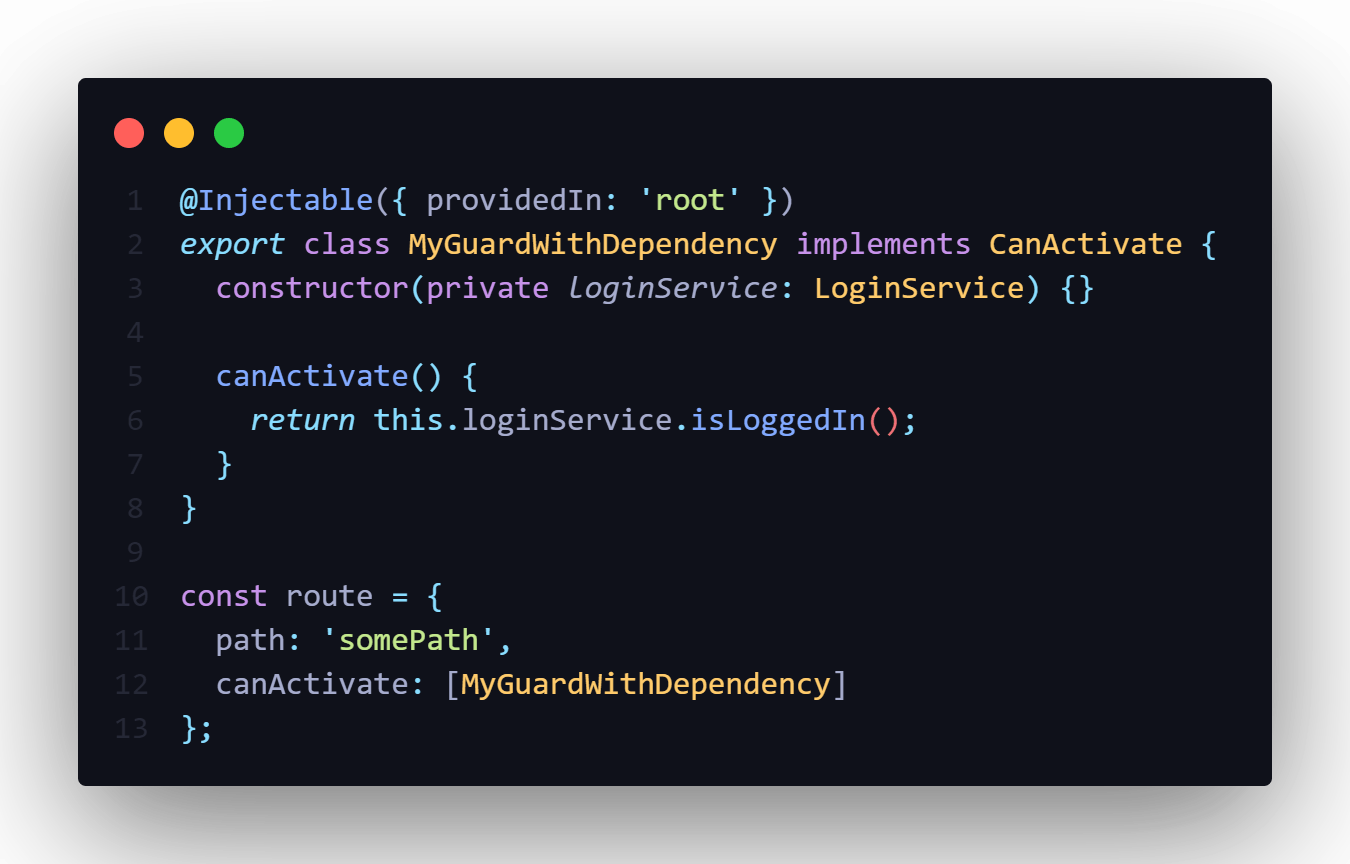
5. Functional router guards
With the help of tree-shakable standalone router APIs, we work on reducing the boilerplate in the guards.

Here LoginService implements most of the logic and in the guard, we only invoke isLoggedIn(). Even though the guard is pretty simple, we have lots of boilerplate code.
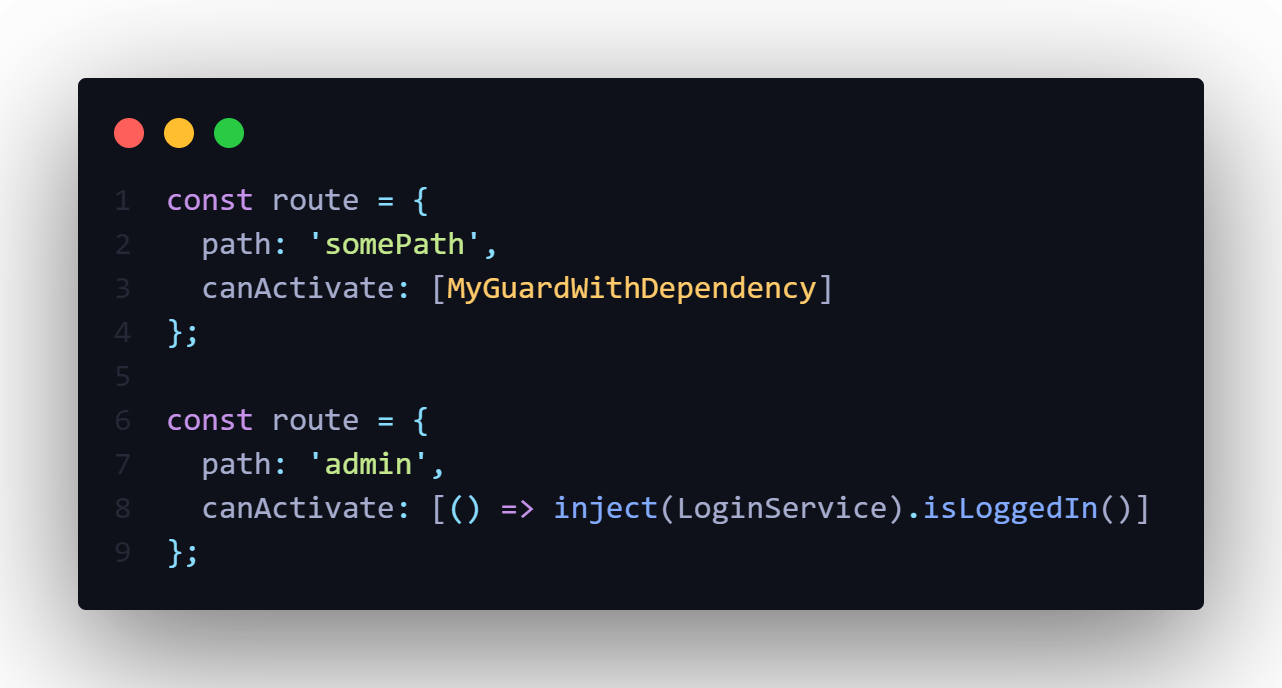
Now with the new functional router guards, we can refactor the code like below.

The best thing about Functional Guards is that they are compostable. You can find an example of running router guards serially on GitHub.
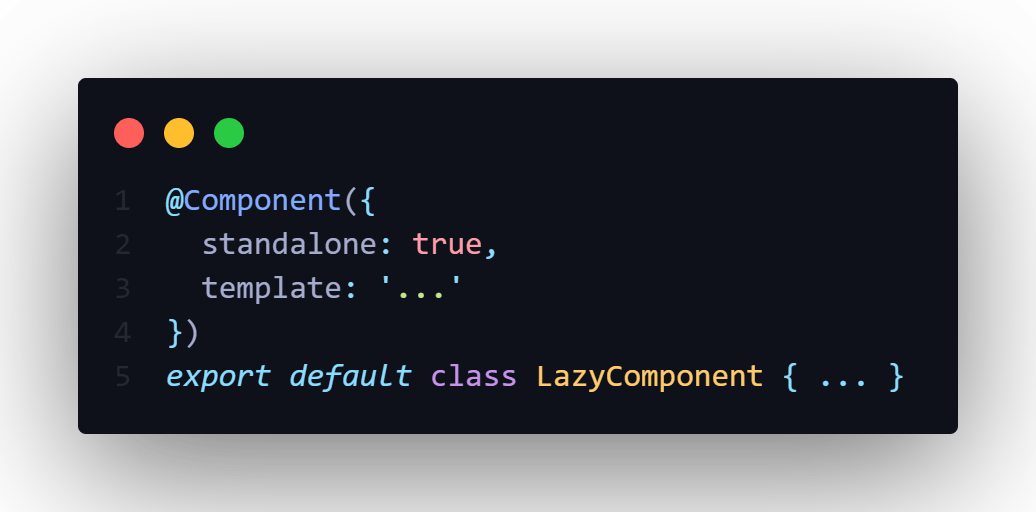
6. The router unwraps default imports
To make the router simpler and reduce boilerplate further, the router now auto-unwraps default exports when lazy loading.
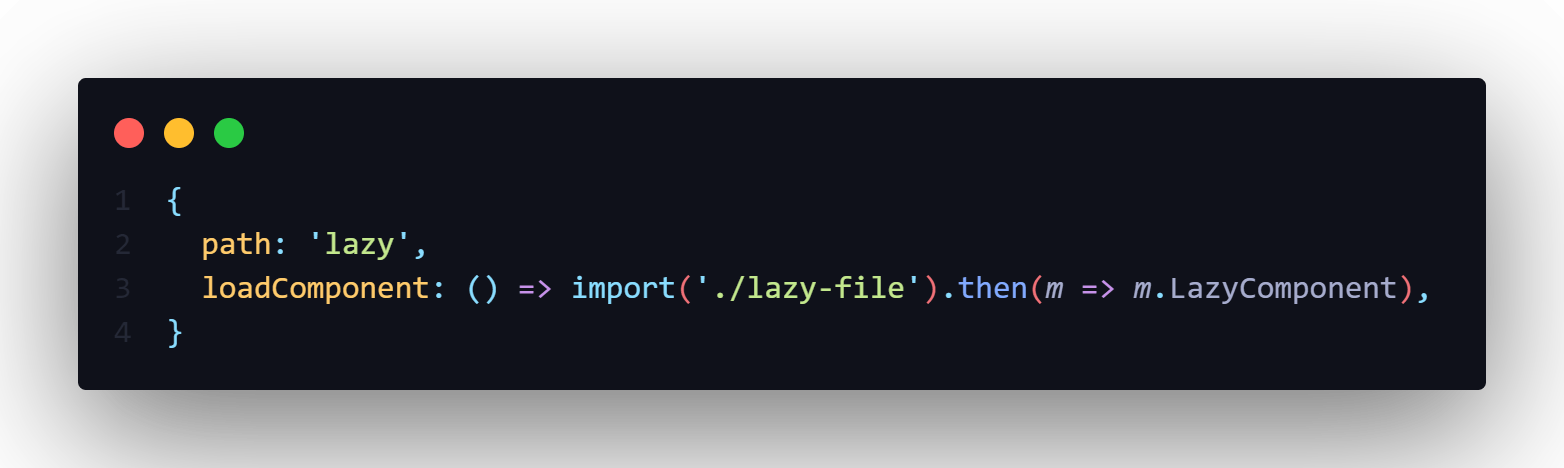
Let’s suppose you have the following LazyComponent:

Before this change, to lazy load a standalone component you had to:

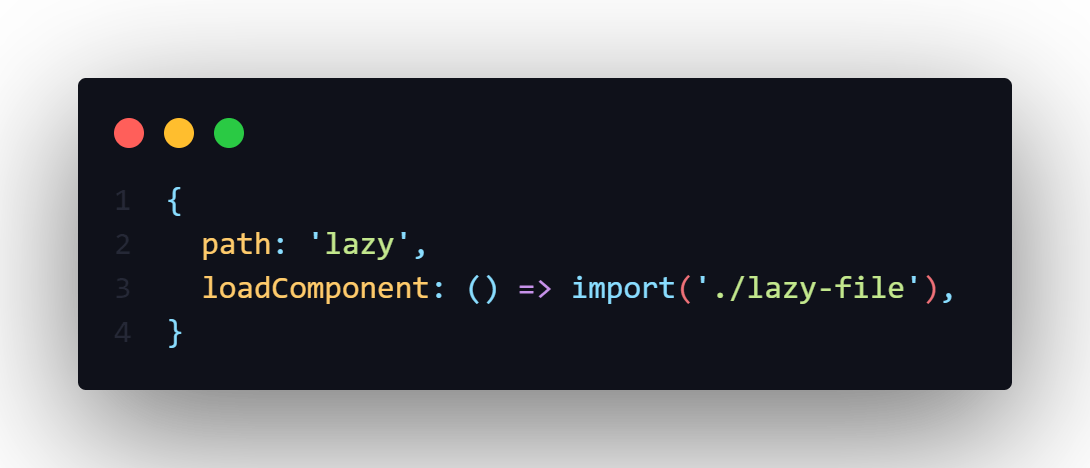
Now the router will look for a default export and if it finds it, use it automatically, which simplifies the route declaration to:

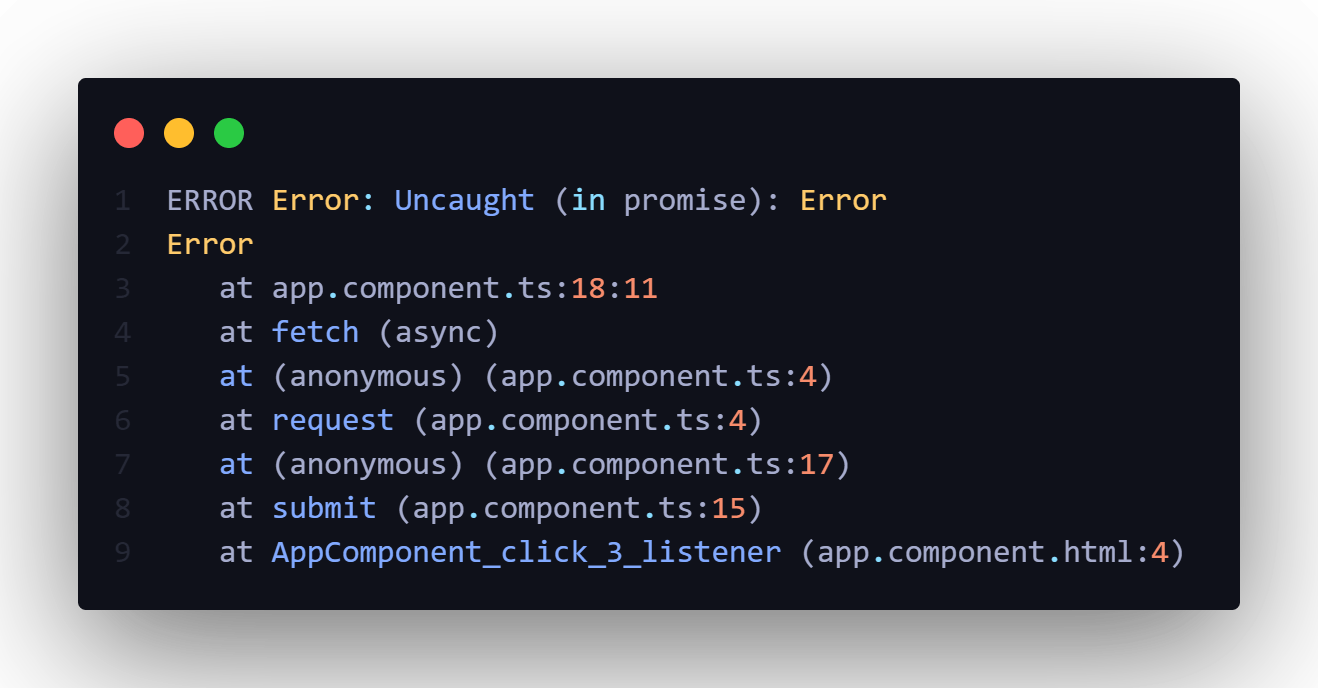
7. Better stack traces
In Angular v15, now we can easily trace the code, it helps us when we face any error, so using stack trace we can find the place where the error is coming.

8. Stable MDC-based Components
Previously it was hard to refactor component-based angular material, but now it is possible by using MDC (Material design component for web).
In v15, majorly the refactoring work has been done in the DOM and CSS parts. Following the new update on responsiveness, there will be some styles in the old Angular applications that need adjustments, especially in the case of CSS overriding internal elements of the migrated components.
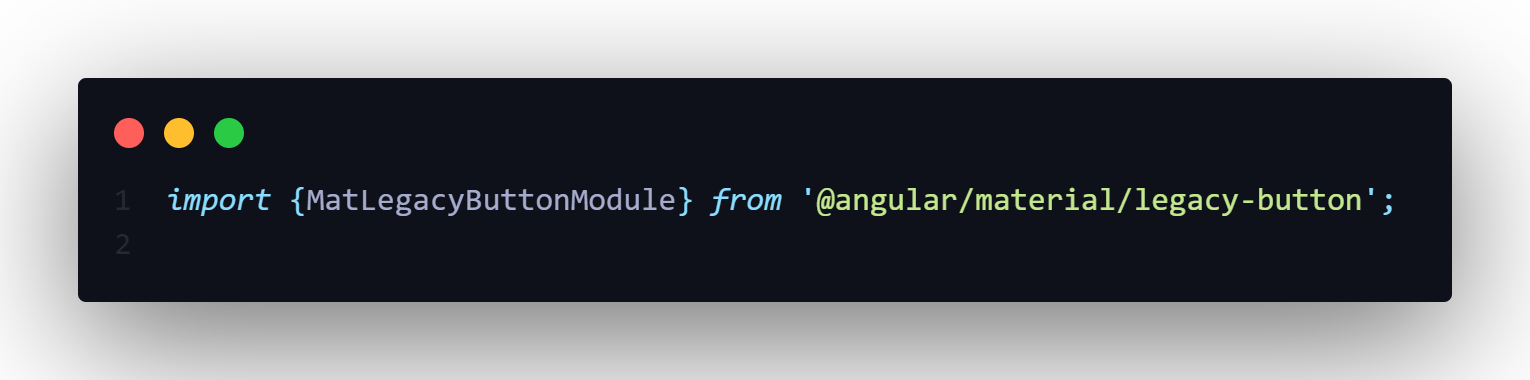
For example, we can retrieve the old mat-button implementation by importing its legacy button module.

9. CDK Listbox
CDK stands for Component Dev Kit gives different behavior primitives and helps in creating UI components.
In the Angular v15, a new primitive called CDK Listbox was added, which helps developers to customize Listbox interactions drawn up by the WAI-ARIA Listbox pattern based on requirements.

Here, the behavioral interactions include keyboard interactions, bidi layout support, and focus management. No matter which one of them you use, each directive comes up with associated ARIA roles with respective host elements.
10. Extended esbuild support

In v14 having support for esbuild in ng build which enables faster build times and simplifies the pipeline.
Now v15 has experimental Sass, SVG template, file replacement, and ng build --watchsupport!
Update esbuild in angular.json
From
"builder": "@angular-devkit/build-angular:browser"
to:
"builder": "@angular-devkit/build-angular:browser-esbuild"
Thanks for Reading! please follow me for more updates on Frontend tips& tricks.


